Tuto: créer une carte illustrée de voyage avec Adobe Illustrator

Envie de vous lancer dans la création d’une carte illustrée représentant une région que vous aimez ou un voyage que vous avez effectué, mais vous ne savez pas trop par où commencer? Je vous montre tout ça, étape par étape, à travers un projet que j’ai réalisé il y a quelques années pour le concours « Mapping Special Places » organisé par They Draw and Travel et Stroly. C’était l’occasion parfaite pour illustrer un endroit qui me tenait à cœur, et aujourd’hui, c’est l’occasion parfaite pour vous partager les coulisses de sa création. J’espère que ce petit tuto vous donnera envie de créer votre propre carte!
1. Trouver votre endroit spécial
Avant de se lancer dans la création, il faut déjà choisir le lieu que vous allez illustrer. Parfois, ce choix s’impose tout seul, notamment si vous travaillez pour un client. Mais dans cet exemple, le terrain de jeu était totalement libre: le concours demandait simplement de représenter un endroit qui nous est cher. J’ai tout de suite pensé à la région de Shoalhaven, sur la côte sud de la Nouvelle-Galles du Sud, en Australie. Un petit coin de paradis qui a vraiment compté pour moi.
Pendant sept ans, j’ai voyagé à travers le monde, et pourtant… je n’ai jamais vu une telle concentration de plages sauvages, de nature préservée et d’animaux en liberté ailleurs. En moins de 160 km de littoral, on y trouve plus de 100 plages (!), des kangourous, des dauphins, des wombats, des baleines, des cascades, des geysers, on peut y faire du surf, de la randonnée et se régaler dans de superbes cafés et restaurants… Bref, tout ce qu’il faut pour nourrir l’imaginaire. Je voulais vraiment faire découvrir cette région incroyable au travers de ma carte.
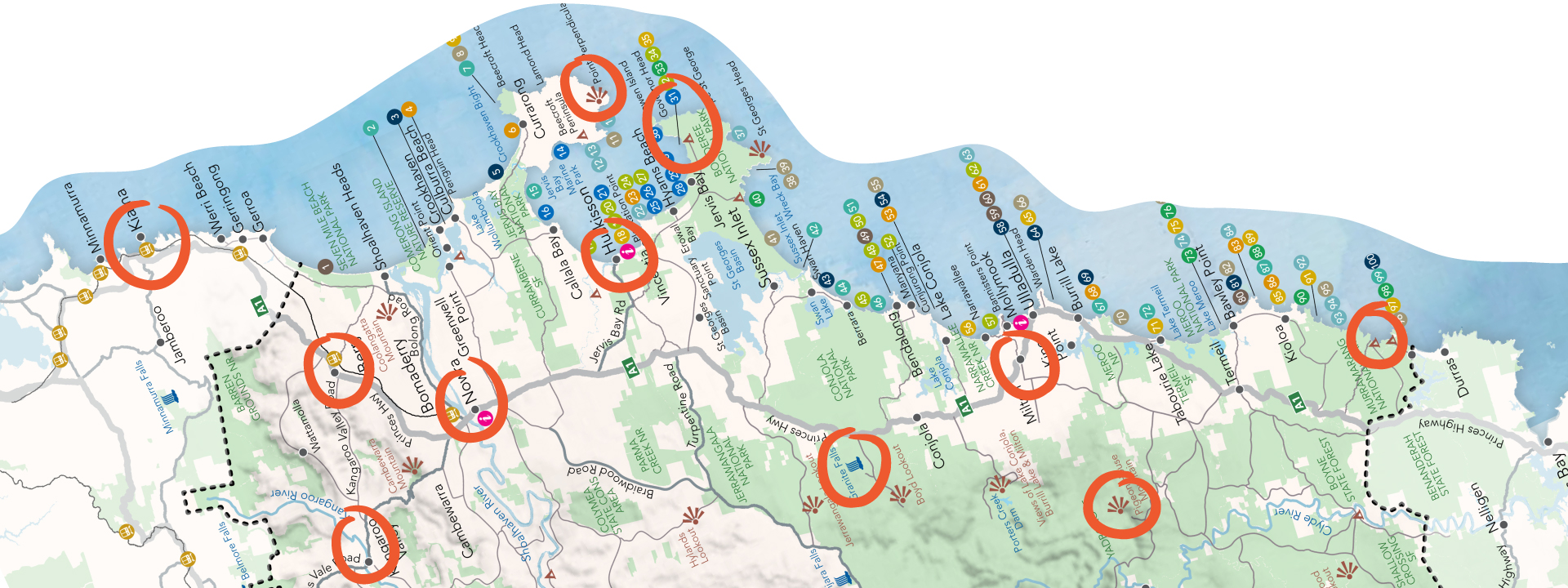
Bref, ne nous égarons pas (ce serait le comble en dessinant une carte). La première étape consiste donc à s’appuyer sur une carte « réelle » pour poser les bases: une vue satellite, une capture Google Maps, ou une carte existante peuvent servir à respecter la géographie du lieu, même si par la suite nous jouerons avec les échelles. Pour cet exemple, j’ai utilisé une carte fournie par l’office de tourisme local et j’ai sélectionné les lieux que je voulais mettre en valeur. Comme la carte finale devait être au format horizontal, j’ai dû incliner un peu la région (qui est plutôt verticale à la base) pour tout faire rentrer harmonieusement. Et pour que ce soit plus facile pour que le lecteur s’oriente, j’ai ajouté une boussole indiquant le nord.

2. Choisir les couleurs et poser les bases
Une fois le lieu choisi et le cadrage défini, on passe à la partie créative : donner vie à la carte en commençant par le fond de carte.
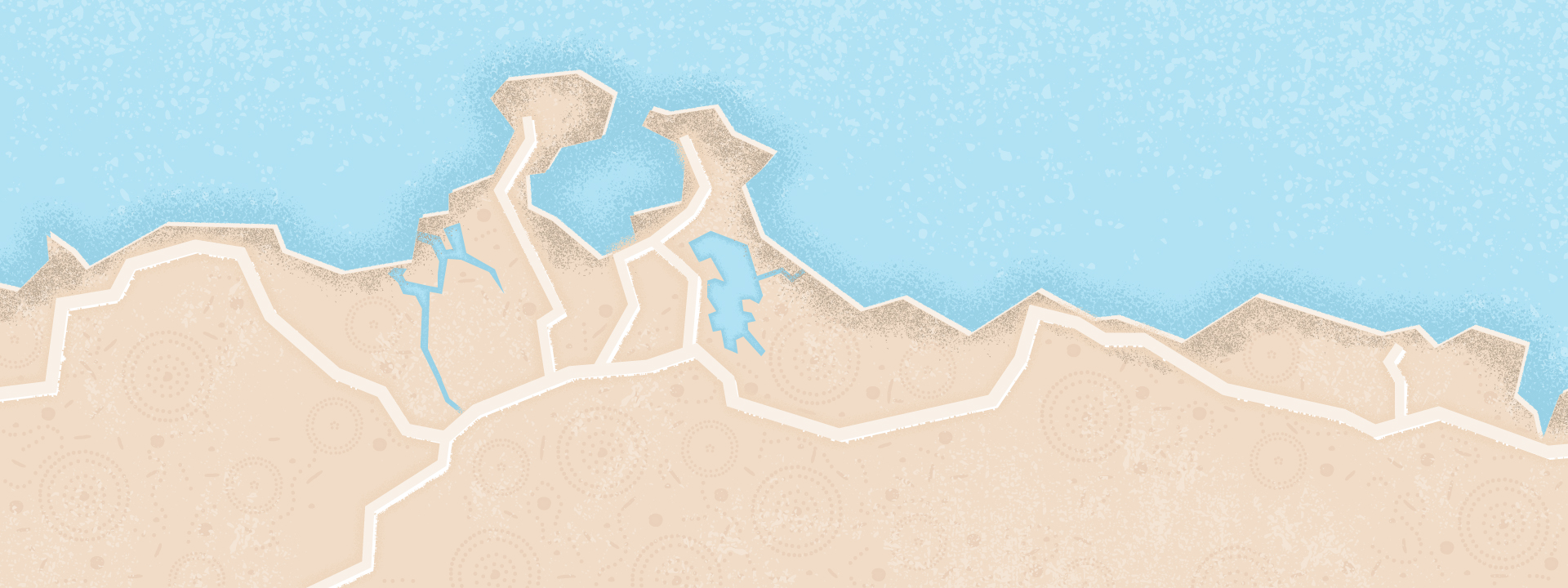
Je réalise toute mes cartes avec Adobe Illustrator, un outil que j’utilise depuis des années. Je commence toujours par la palette de couleurs, car elle donne tout de suite le ton. Pour cette carte, je voulais quelque chose de fidèle à l’ambiance de la région de Shoalhaven. Impossible de ne pas penser aux incroyables camaïeux de bleu qu’on trouve du côté de Jervis Bay! J’ai donc opté pour des teintes fraîches et lumineuses: un fond beige très clair, pour la douceur, et un bleu bien franc pour faire ressortir les éléments illustrés.
Ensuite, je commence toujours par dessiner les contours du littoral. Pas de recherche de réalisme absolu ici, nous partons sur une carte illustrée, pas une carte routière. J’utilise uniquement des lignes droites pour apporter un style graphique dynamique. J’ajoute les principaux cours d’eau et quelques routes pour faciliter l’orientation, sans alourdir l’ensemble. Et pour donner un petit côté rétro à l’ensemble, je crée un léger décalage entre les différentes couches de couleurs, comme si la carte avait été imprimée avec des calques mal alignés.

Comme vous pouvez le voir, une fois ces premiers éléments posés le fond semble un peu trop « plat » et triste. J’ajoute donc des textures discrètes en utilisant différents brush dans illustrateurs pour apporter de la profondeur de manière subtile, je ne veux pas voler la vedette aux illustrations à venir.

Enfin, j’aime quand mes cartes comportent un petit message caché et font plus que de présenter des points d’intérêt de manière créative. Ici, je voulais aussi rendre hommage aux peuples aborigènes, les premiers habitants de cette région. J’ai donc imaginé un motif inspiré de leur art traditionnel, que j’ai intégré en transparence sur les terres, dans une teinte subtilement plus foncée que le fond. Un clin d’œil respectueux, discret mais chargé de sens.

3. Passer aux illustrations
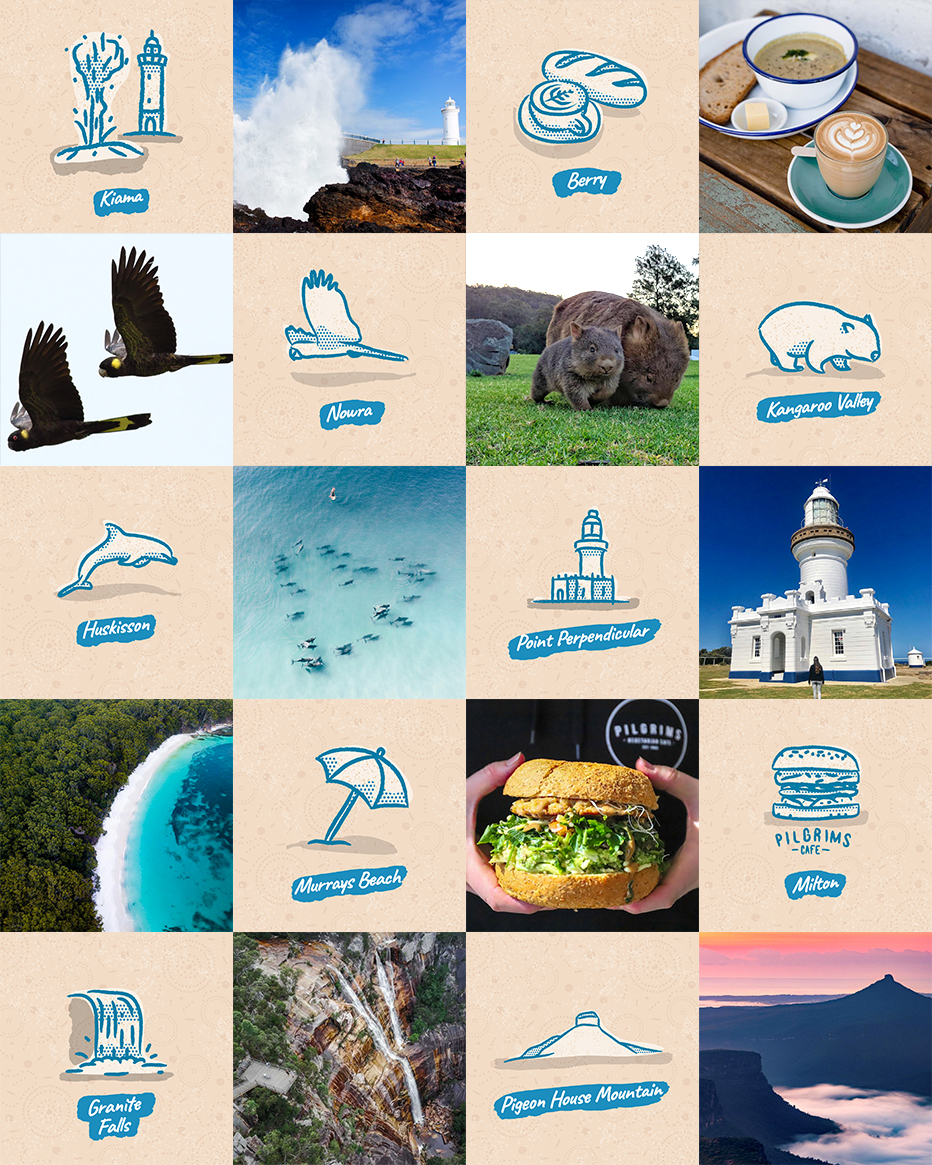
Une fois le fond de carte terminé et en place, on entre dans le vif du sujet: les illustrations! C’est là que la carte prend vraiment vie. Je commence toujours par une petite phase de recherche visuelle, histoire de m’inspirer et de collecter quelques références. Quand on connaît bien la région, c’est encore plus facile, on sait déjà ce qu’on veut mettre en valeur. Pour les références, vous pouvez chercher en ligne où dans vos photos personnelles, et s’il s’agit d’un projet commercial votre client vous fournira sûrement toutes les références nécessaires.
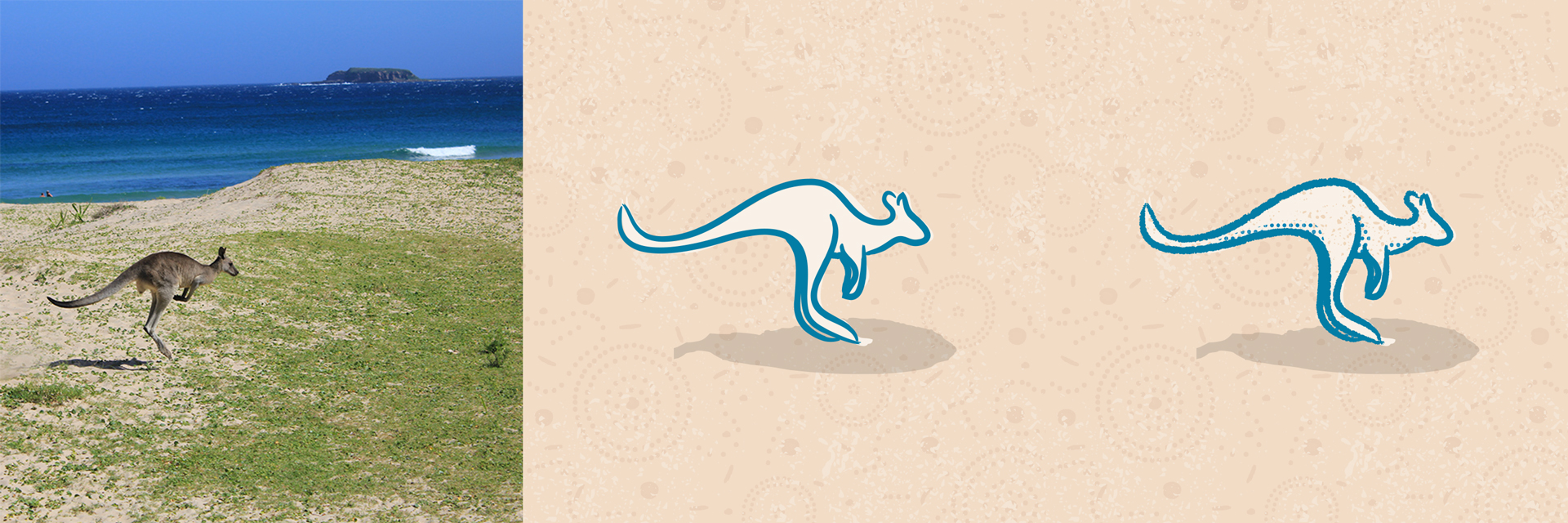
Je commence toujours par une première illustration test pour définir le style global. Pour cette carte, je voulais un rendu dessiné à la main. J’ai utilisé un un brush de Retrosupply Co , et je suis partie sur un style épuré, presque minimaliste. Après avoir dessiné les premières lignes, tout était un peu trop propre à mon goût… J’ai alors appliqué un filtre pour casser les contours trop lisses, ajouté une texture pour donner du grain, et des ombres en demi-teintes pour apporter un peu de volume, tout en restant dans l’esprit rétro que j’avais en tête.

Une fois le style défini, il est est maintenant temps de se lancer pour faire les autres éléments illustrés. C’est aussi le bon moment pour penser à la typographie, surtout si vous ne dessinez pas les textes à la main. Il faut une police qui colle à l’ambiance tout en restant très lisible. J’ai choisi Caveat, dessinée par Pablo Impallari: simple, manuscrite mais claire, avec deux graisses différentes bien pratiques. Pour mettre les noms de lieux en valeur, j’ai ajouté un petit fond fait également avec un brush Illustrator derrière les mots, ça capte l’œil et ça donne un petit effet carnet de voyage qui correspond encore une fois avec le rendu que je souhaite.

4. Intégrer les illustrations à la carte
Maintenant que vous avez tous vos éléments, c’est le moment de poser les illustrations sur le fond de carte. L’idée, c’est de trouver un bon équilibre visuel: pas trop d’éléments entassés au même endroit, et assez d’espace pour que chaque illustration respire. Il faut aussi respecter les éventuelles contraintes techniques. Dans mon cas, je devais laisser une marge centrale pour l’impression, donc j’ai organisé la composition en conséquence. Une fois les illustrations en place, j’ai également ajouté le titre.

Maintenant que tous les éléments sont placés c’est le moment de régler les derniers détails. En prenant du recul, j’ai remarqué que le coin supérieur droit de ma composition faisait un peu vide et que le titre manquait de relief. J’ai donc appliqué le même léger effet de décalage de couches d’impression et j’en ai profité pour insérer une boussole indiquant le nord, pile dans cet espace un peu désert.

Quand on compose une carte illustrée, il faut garder une certaine souplesse. Ce n’est pas rare de devoir faire des ajustements en cours de route: déplacer un élément, en supprimer un autre, ou au contraire en ajouter. En observant la carte, je me suis dit qu’il manquait quelque chose entre Murrays Beach et Milton, et que l’océan était un peu vide. J’ai donc dessiné deux nouvelles illustrations: une scène de surf et une autre avec des baleines, deux symboles forts de la région de Shoalhaven! Je n’ai pas fait cela juste pour remplir de l’espace vide. Comme je le disais en introduction, la région regorge de points d’intérêt, ces nouvelles illustrations participent donc à faire découvrir encore plus tout ce qu’on peut y voir et y faire!

La carte peut être considérée comme finie à ce stade. Mais il ne faut pas oublier de signer son oeuvre! De mon côté, j’avais prévu un petit coin en bas à gauche pour glisser mon logo et mon site web, de façon discrète, sans voler la vedette aux illustrations. Et voilà, carte bouclée!

5. Conclusion
Bien que je n’aie pas été sélectionné parmi les quatre gagnants du concours (félicitations à eux, le niveau était incroyable!), je suis très satisfait de cette carte et de ce qu’elle représente pour moi. Je suis également reconnaissant pour les retours reçus, notamment de Nate, cofondateur de They Draw and Travel, qui a partagé la carte sur Instagram:
« Cette carte m’a aspiré dans un trou noir de 20 minutes à regarder des photos de ce petit paradis australien… Je vais déménager là-bas, c’est sûr! Merci Greg d’avoir partagé cette carte géniale avec nous! »
– NATE PADAVICK, Cofondateur de They Draw and Travel
J’espère que ce petit tuto/making-of vous a plu et qu’il vous a donné envie de vous lancer dans la création de votre propre carte illustrée. Pour les anglophones, si le sujet vous intéresse, je vous invite aussi à lire mon article « What is an illustrated map » (Qu’est-ce qu’une carte illustrée?) pour mieux comprendre la différence entre une carte illustrée et une carte plus classique.
Et si vous avez des questions, ou que vous souhaitez en savoir plus sur mon travail, vous pouvez toujours jeter un œil à ma page À propos. Vous y trouverez d’autres projets: cartes illustrées, plans personnalisés, cartographies ou petites illustrations. Vous pouvez aussi me suivre sur Instagram ou vous abonner à ma newsletter pour ne rien manquer.
Greg Franco | Le Cartographiste
Crédits photo pour les références dans l’ordre d’affichage de gauche à droite et de haut en bas: Destination Kiama, Milkwood Bakery and Cafe, Wikipedia/Snowmanradio, Les Koalas en voyage, Ben Mackay, LaMochiFamily, Ben Hackett, Pilgrims Cafe, Shoalhaven Tourism, Sam Walklate.